Fonctionnement
Le plug-in traduit le contenu de la page Web affichée dans la langue sélectionnée. Toutes les traductions sont enregistrées dans la base de données, ce qui vous permet de les modifier à l’aide de l’éditeur de traduction sur le Translation Hub.
Configurer le Translation Hub :
- Configurez et lancez le Translation Hub avec Docker Compose.
ou
- Configurez et préparez l’environnement Kubernetes.
- Téléchargez l’outil de déploiement HELM et configurez les valeurs.
- Déployez.
- Rendez-le accessible à l’extérieur.
Obtenir un compte de fournisseur de traduction compatible avec eTranslation ou WEB-T :
- Récupérer l’accès du fournisseur de traduction automatique (TA) : MT provider access.
- Utiliser ces accès sur le Translation Hub.
Créer une intégration et intégrer le plug-in JavaScript au site Web :
- Créez une intégration Website Translator sur le Translation Hub.
- Intégrez le code JavaScript généré dans le site Web.
Traduire un site Web et améliorer la qualité des traductions automatiques :
- Traduisez le site Web en parcourant toutes les pages et en sélectionnant chaque langue cible dans le menu.
- Utilisez l’éditeur de traduction pour améliorer la qualité des textes traduits. Les corrections s’affichent instantanément sur le site Web.
- Après avoir ajouté du contenu dans la langue d’origine du site, assurez-vous de retraduire la page modifiée en sélectionnant chaque langue cible dans le menu.
Lorsque vous chargez le contenu d’une page pour la première fois, sa traduction peut prendre un peu de temps. Les traductions sont enregistrées dans une base de données et se chargeront plus rapidement la prochaine fois.
Quelles sont ses limites ?
WEB-T Universal n'assure pas la traduction des médias ou des courriers électroniques.
| Remarque : Si eTranslation est activé dans le plug-in WEB-T, le site Web doit alors être publié et accessible depuis le service eTranslation. Si ce n’est pas le cas, la traduction avec eTranslation ne fonctionne pas. |
Configuration du Translation Hub avec Docker Compose
Le dépôt « WEB-T Translation Hub standalone » contient le fichier Docker Compose, qui regroupe tous les services nécessaires et permet le lancement et l’utilisation du plug-in du hub de traduction Universal WEB-T (Translation Hub).
Il regroupe les services suivants :
- Frontend
- Website translation service
- Configuration service
- Intégrateur d’API TA
- eTranslation provider
- Base de données MySQL
- Redis
- Proxy Traefik
Pour exécuter et utiliser ce conteneur en local, vous devez installer Docker Desktop sur votre machine.
En raison du caractère asynchrone du flux de travail de l’API eTranslation, la traduction avec eTranslation ne fonctionnera que si le composant eTranslation (eTranslation provider component) est publié en ligne et accessible par l’API eTranslation via HTTPS. Pour une installation en local, vous pouvez utiliser des solutions de tunneling pour localhost, telles que ngrok, Pagekite, ou un fournisseur personnalisé (Custom provider).
Comment exécuter ?
Ouvrez le terminal dans le dossier contenant le fichier docker-compose.yaml. Dans le terminal, exécutez la commande suivante :
| docker-compose up |
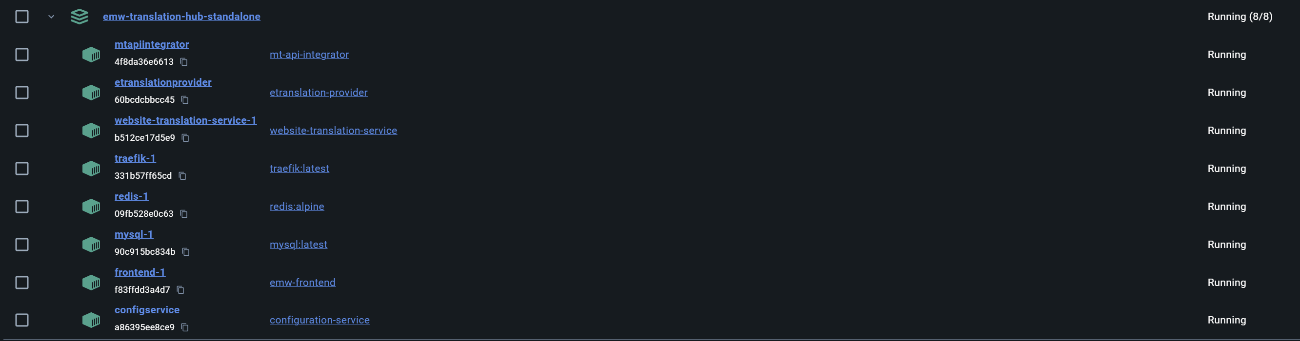
Vous pouvez utiliser Docker Desktop pour vérifier si le conteneur et tous les services sont fonctionnels et en cours d’exécution,

ou bien exécuter la commande suivante dans le terminal :
| docker ps -a |
Si la création du conteneur s’est déroulée avec succès et que tous les services sont fonctionnels et en cours d’exécution, saisissez webt-translation-hub.localhost dans la barre d’adresse de votre navigateur ou ouvrez http://webt-translation-hub.localhost/.
Le WEB-T Translation Hub devrait alors être lancé.
Utilisation de la traduction avec eTranslation en local
Avec ngrok
Commencez par vous inscrire sur le site https://ngrok.com/. Une fois l’inscription terminée, la page principale fournit diverses instructions pour utiliser ngrok de différentes manières. Nous vous recommandons d’exécuter ngrok avec d’autres conteneurs via Docker Compose, mais vous pouvez également l’exécuter séparément.
Exécutez ngrok avec Docker Compose (https://dashboard.ngrok.com/get-started/setup/docker)
- Dans le fichier docker-compose.yaml, décommentez la ligne Configuration__PublicUri dans etranslation-provider ainsi que toutes les lignes du service ngrok.
- Remplacez YOUR-NGROK-AUTH-TOKEN par votre token ngrok.
- Si ce n’est pas déjà fait, générez un domaine statique (static domain) sur https://dashboard.ngrok.com/cloud-edge/domains. Avec l’offre gratuite, vous pouvez créer un tel domaine. Le domaine est au format *.ngrok-free.app.
- Remplacez YOUR-NGROK-DOMAIN par le domaine généré (à la fois dans la commande ngrok et pour Configuration__PublicUri). IMPORTANT : pour Configuration__PublicUri, ajoutez « https:// » devant le domaine généré, par exemple, https://random-domain.ngrok-free.app/.
Exécutez ngrok séparément (https://dashboard.ngrok.com/get-started/setup/windows).
- Après avoir installé ngrok sur Windows et ajouté votre token, exécutez la commande suivante dans l’invite de commande Windows :prompt ngrok http http://localhost:5079 (eTranslation provider est exposé sur le port 5079, comme défini dans docker-compose).
- ngrok génère une URL publique aléatoire pour ce service en local (au format *.ngrok-free.app). Copiez cette URL.
- Dans le fichier docker-compose.yaml, sous etranslation-provider, trouvez la ligne Configuration__PublicUri, actuellement commentée. Décommentez-la et collez l’URL ngrok entre guillemets.
Remarques
- La valeur webt-translation-hub.localhost peut être remplacée par n’importe quel domaine. Toutefois, en local, elle doit se terminer par .localhost. Pour plus d’informations sur Traefik Routeurs, cliquez sur https://doc.traefik.io/traefik/routing/routers/. Autrement, Traefik prend en charge tous les domaines configurés et peut également fournir un certificat TLS(https://doc.traefik.io/traefik/https/overview/).
- Les services website-translation-service et configuration-service utilisent MySQL. Ils suivent la chaîne de connexion suivante : server=mysql;database=DATABASE_NAME;user=root;password=root. L’utilisateur et le mot de passe doivent être modifiés en cas d’exécution en production, car, en local, ce sont des valeurs simples et par défaut.
- Le service mysql utilise MYSQL_ROOT_PASSWORD:root. Cela peut également être modifié.
- Si vous souhaitez construire l’un des services à partir d’un dépôt local plutôt que du lien gitlab, il est possible de modifier les liens build -> context vers un dossier local. Par exemple, si le dépôt website-translation-service est situé dans C:/Test/Path/website-translation-service, vous pouvez ajuster le contexte de construction et le chemin du fichier Docker comme suit :
build: context: C:/Test/Path/website-translation-service dockerfile: ./WebsiteTranslationService/Dockerfile |
Pour plus de détails sur la configuration et le déploiement plus avancés, consultez la section « Configuration avancée du Translation Hub ».
Configuration avancée du Translation Hub
Le toolkit est constitué de plusieurs micro services. Chaque composant peut être déployé sous forme de conteneur Docker.
Composants :
- Frontend (frontend) – application qui gère l’interface graphique (GUI) et ses opérations. Angular est utilisé pour le frontend : il s’agit d’une Single Page Application (application à page unique)
- Translation Hub API (websiteTranslationService) – pour la gestion de la traduction
- Configuration service (configurationService) – pour les configurations
- MT API Integrator (mtApiIntegrator) – pour la traduction automatique (TA)
- eTranslation Provider (eTranslationProxy) – pour la mise en œuvre de l’outil eTranslation
- Redis – base de données pour l’outil eTranslation
- MySQL – base de données en lien avec les API
Configuration minimale requise
- Au moins un processeur à 2 cœurs x86/x 64 CPU
- 5 GB de RAM (mémoire vive) ou plus
- 30 GB de stockage ou plus (pour la base de données)
- Un accès Internet
Versions de logiciel prises en charge
- Cluster Kubernetes version 1.25 +
- Helm 3.5 +
- Serveur MySQL 8.0
Cluster Kubernetes
Vous avez besoin d’installer kubectl (instructions) et Helm (instructions).
Exécuter WEB-T Translation Hub en local dans un environnement de développement
Pour faciliter les tests et le développement, vous pouvez installer Rancher Desktop. C’est une option simple pour exécuter Kubernetes. Une fois installé, vous devez également configurer un contrôleur d’entrée. Rancher utilise Traefik comme contrôleur d’entrée par défaut. Commencez par le désactiver en décochant Enable Traefik de la page Kubernetes Settings. Déployez ensuite le contrôleur d’entrée NGINX :
helm upgrade --install ingress-nginx ingress-nginx \
--repo https://kubernetes.github.io/ingress-nginx \
--namespace ingress-nginx --create-namespace
Bases de données MySQL
Configurer les bases de données WEB-T sur le serveur MySQL 8.0
| Remarque : utilisez un serveur MySQL hébergé sur site ou dans le cloud ou exécutez le serveur MySQL sur Kubernetes. Le serveur MySQL doit être accessible à partir des Kubernetes Pods. |
Créer les bases de données (BD) WEB-T vierges et les utilisateurs des BD :
Ajustez les noms d’utilisateur BD, les mots de passe utilisateur BD en fonction des besoins. Vous devez les faire correspondre aux noms de BD dans votre fichier Helm chart values.yaml.
-- For configurationService component
CREATE DATABASE IF NOT EXISTS `webt_configuration` CHARACTER SET utf8 COLLATE utf8_unicode_ci;
CREATE USER IF NOT EXISTS 'webt_configuration_user'@'%' IDENTIFIED WITH mysql_native_password BY 'webt_configuration_user_pass';
GRANT ALL PRIVILEGES ON `webt_configuration`.* TO 'webt_configuration_user'@'%';
-- For websiteTranslationService component
CREATE DATABASE IF NOT EXISTS `webt_website_translation` CHARACTER SET utf8 COLLATE utf8_unicode_ci;
CREATE USER IF NOT EXISTS 'webt_website_translation_user'@'%' IDENTIFIED WITH mysql_native_password BY 'webt_website_translation_user_pass';
GRANT ALL PRIVILEGES ON `webt_website_translation`.* TO 'webt_website_translation_user'@'%';
Créer les images conteneurs WEB-T et téléchargez les conteneurs dans votre registre de conteneurs
En savoir plus sur la création d’images conteneurs Docker ici
| Composant | Code source dans le dépôt | Correspondance Helm chart yaml |
| configurationService | Configuration service | configuration-service.yaml |
| eTranslationProxy | eTranslation provider | translation-proxy-e-translation.yaml |
| frontend | Frontend | frontend.yaml |
| mtApiIntegrator | Intégrateur d’API TA | mt-api-integrator.yaml |
| websiteTranslationService | API | website-translation-service.yaml |
Installation du chart
Utilisation du chart du dépôt GitHub
- Dupliquez le dépôt
git clone https://code.europa.eu/web-t/web-t-translation-hub-containerable/deploy…;
cd deployment/translation-hub
- Assurez-vous de mettre à jour values.yaml avec les valeurs correspondantes ou de créer un nouveau fichier de valeurs.
Le tableau suivant répertorie les paramètres configurables du chart Translation Hub. Les valeurs par défaut sont disponibles dans le fichier values. yaml.
| Paramètres | Description |
| basicAuth.enabled | Activer l’authentification de base pour l’accès au frontend - définir « true » ou « false » |
| basicAuth.credentials | [Facultatif] Définir les informations d’identification pour l’authentification de base |
| configurationService.dbConnectionString | Chaîne de caractères de connexion à la base de données du service de configuration |
| configurationService.image.name | Nom de l’image du service de configuration |
| configurationService.image.pullSecret | Secret d’extraction d’image du service de configuration |
| configurationService.image.repository | Dépôt d’image du service de configuration |
| configurationService.image.tag | Balise d’image du service de configuration |
| eTranslationProxy.image.name | Nom de l’image du proxy d’eTranslation |
| eTranslationProxy.image.pullSecret | Secret d’extraction d’image du proxy d’eTranslation |
| eTranslationProxy.image.repository | Dépôt d’image du proxy d’eTranslation |
| eTranslationProxy.image.tag | Balise d’image du proxy d’eTranslation |
| frontend.image.name | Nom de l’image frontend |
| frontend.image.pullSecret | Secret d’extraction d’image frontend |
| frontend.image.repository | Dépôt d’image frontend |
| frontend.image.tag | Balise d’image frontend |
| global.domain | Nom de domaine du Translation Hub |
| global.eTranslation.email | E-mail du destinataire de la traduction avec eTranslation – pour les tests uniquement, à laisser vide après les tests |
| global.eTranslation.timeout | Délai d’attente d’eTranslation |
| ingress.tlsSecret | Nom secret TLS d’entrée |
| mtApiIntegrator.image.name | Nom de l’image de l’intégrateur d’API TA |
| mtApiIntegrator.image.pullSecret | Secret d’extraction d’image de l’intégrateur d’API TA |
| mtApiIntegrator.image.repository | Dépôt d’image de l’intégrateur d’API TA |
| mtApiIntegrator.image.tag | Balise d’image de l’intégrateur d’API TA |
| websiteTranslationService.dbConnectionString | Chaîne de caractères de connexion à la base de données du Website Translation |
| websiteTranslationService.image.name | Nom de l’image du Website Translation |
| websiteTranslationService.image.pullSecret | Secret d’extraction d’image du Website Translation |
| websiteTranslationService.image.repository | Dépôt d’image du Website Translation |
| websiteTranslationService.image.tag | Balise d’image du Website Translation |
Facultatif : Configuration pour restreindre l’accès au site Web du Translation Hub (authentification de base) :
Préparation des informations d’identification pour configurer l’authentification de base :
Si basicAuth.enabled a la valeur True, les informations d’identification des utilisateurs doivent être configurées dans le fichier values.yaml.
Exemple de préparation de la configuration Basic Auth pour web-t-user avec le mot de passe web-t-pwd :
# In Linux terminal execute command:
htpasswd -nb web-t-user web-t-pwd
Exemple de sortie de commande :
web-t-user:$apr1$j2PQtFMu$7uEKTHLBdxwAbYKvgdfmh/
# Next, copy part of previous output – the part after username and colon symbol (e.g., part after "web-t-user:") and paste that to second command to get the base64-encoded password hash to use as a password:
printf '$apr1$j2PQtFMu$7uEKTHLBdxwAbYKvgdfmh/' | base64
Exemple de sortie de commande : pour la configuration du mot de passe, utilisez : JGFwcjEkajJQUXRGTXUkN3VFS1RITEJkeHdBYllLdmdkZm1oLw==
Mettez à jour la configuration dans le fichier values.yaml :
basicAuth:
enabled: true
credentials:
- username: web-t-user
password: JGFwcjEkajJQUXRGTXUkN3VFS1RITEJkeHdBYllLdmdkZm1oLw==
# you can add more users if necessary by adding these lines with user prepared user credentials:
- username: user2 # to add another user
password: *pwd2* # tanother users pwd
- Installez le chart avec le nom de release Translation Hub dans l’espace de noms web-t.
helm install --create-namespace -n web-t translation-hub . -f values.yaml
| Remarque : eTranslation est un service de traduction automatique en ligne fourni par la Commission européenne (CE). Il fonctionne de manière asynchrone, ce qui signifie que le client envoie une demande de traduction et reçoit une notification lorsque le texte est traduit. Assurez-vous que le domaine API du Translation Hub est correctement accessible sur Internet et qu’il peut recevoir le trafic des serveurs eTranslation. |
Désinstallation du chart
Pour désinstaller/supprimer le déploiement translation-hub de l’espace de noms web-t, exécutez :
helm delete translation-hub --namespace web-t
Supprimez l’espace de noms web-t
kubectl delete namespace web-t
Présentation du Translation Hub
Après avoir configuré le Translation Hub, ouvrez le navigateur, puis accédez à l’URL où il se trouve.
Sur le Translation Hub, vous trouverez :
- Translation Provider – paramétrer les autorisations d’accès du fournisseur de traduction (soit les informations d’identification de l’API eTranslation, soit l’URL de base et la clé API).
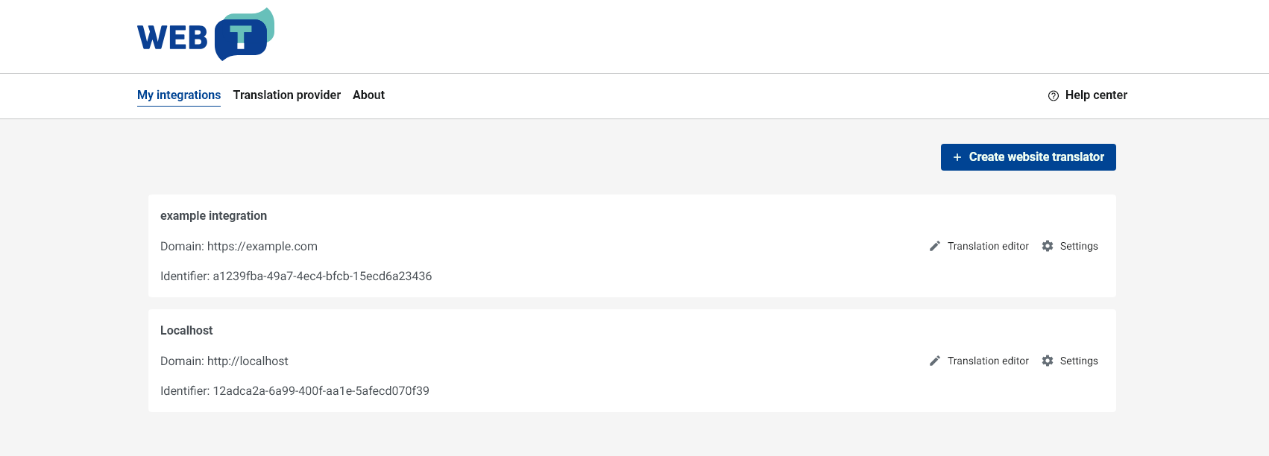
- My integrations – créer et gérer les intégrations de votre site Web. Après avoir créé une intégration, elle s’affiche dans la liste « My Integrations ».
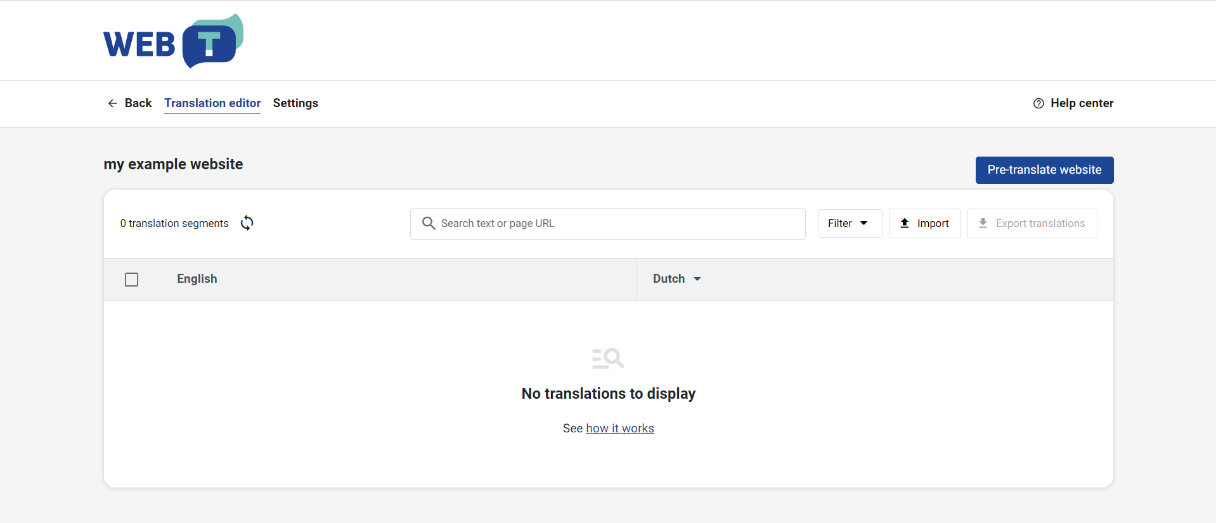
- Translation editor – gérer et modifier les traductions (pour chaque intégration séparément).
- Settings – modifier les langues, les moteurs de traduction automatique et l’accès au domaine (pour chaque intégration séparément). Cette page contient également le code d’intégration JavaScript généré.


Configurer le fournisseur de traduction
Avant de continuer :
Vous devez disposer d'un compte de fournisseur de traduction compatible avec eTranslation ou WEB-T.
Vous avez obtenu les identifiants API d'eTranslation ou l'URL de base et la clé API de votre fournisseur de traduction.
Pour configurer le MT Provider sur le Translation Hub :
- Sur le Translation Hub, ouvrez Translation provider.
- Sélectionnez le fournisseur de TA (eTranslation ou fournisseur personnalisé).
- Saisissez les données requises (soit les informations d’identification de l’API eTranslation, soit l’URL de base et la clé API).
- Cliquez sur Save.
Intégration du Website Translator
Avant de continuer :
Vous avez déployé le Translation Hub et vous y avez accès.
Vous avez configuré le fournisseur de traduction.
L’intégration se déroule en 2 étapes :
- Créer une intégration (Creating an integration) sur le Translation Hub.
- Intégrer le code JavaScript généré (generated JavaScript code) à votre site Web.
Une fois que vous avez intégré le code JavaScript, le sélecteur de langue s’affiche sur votre site Web, et vous pouvez commencer à traduire en sélectionnant une langue
💡Nous conseillons à la plupart des utilisateurs de suivre les étapes ci-dessousError! Reference source not found.. Pour les utilisations plus avancées, reportez-vous à la section Error! Reference source not found. :
|
Dans cette section :
Mes intégrations
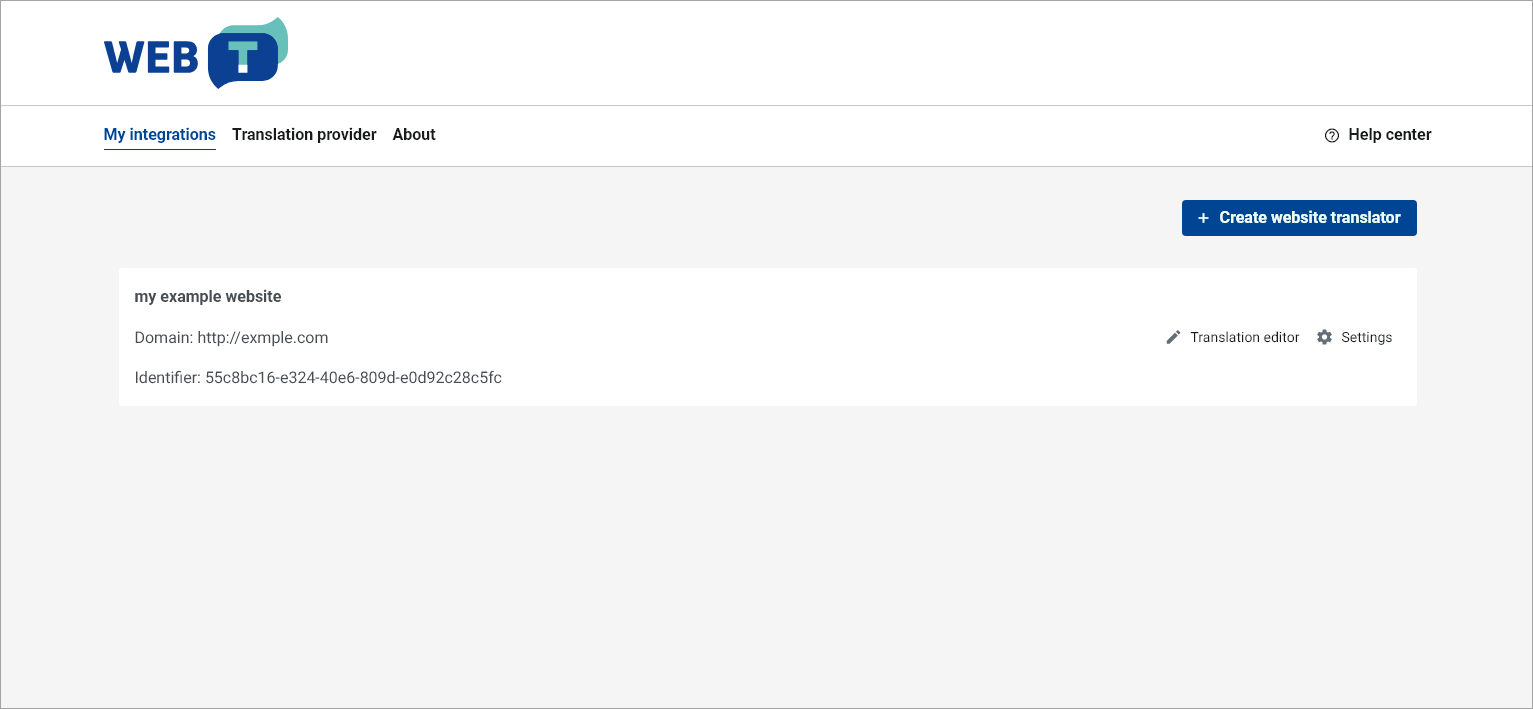
« Mes intégrations » regroupe toutes les intégrations de sites Web que vous avez créées sur le Translation Hub. À partir de cette page, vous pouvez :
- créer des intégrations,
- accéder à l’éditeur de traduction pour une intégration spécifique,
- accéder aux paramètres d’une intégration spécifique,
- supprimer l’intégration en ouvrant les paramètres d’une intégration spécifique.
Intégration (de base)
En suivant ces étapes d’intégration de base, vous pouvez ajouter le sélecteur de langue par défaut à votre site Web. Cette section comprend un exemple HTML que vous pouvez tester.
Le sélecteur de langue se présentera sous forme de liste déroulante. Le sélecteur de langue chargera automatiquement les langues disponibles et lancera la traduction au moment de la sélection. Les traductions s’afficheront sur le Translation Hub dans le Translation editor où vous pourrez les modifier.
Créer une nouvelle intégration
Pour créer une intégration de site Web :
- Sur le Translation Hub, ouvrez My integrations.
- Cliquez sur +Create Website Translator.
- Sélectionnez General setup.
- Remplissez le formulaire :
- Nommez votre intégration.
- Ajoutez l’URL de votre site Web. Les domaines https://www.example.com https://example.com, et https://sub.example.com doivent tous être ajoutés séparément en cliquant sur Add another domain).
- Sélectionnez la langue d’origine de votre site Web.
- Sélectionnez les langues dans lesquelles vous souhaitez traduire votre site Web.
- Après avoir généré le tableau, choisissez un moteur MT pour chaque langue.
- Cliquez sur Save.
Inclure le code JavaScript généré dans votre site Web
Pour ajouter le plug-in JavaScript à votre site Web :
- Sur le Translation Hub, ouvrez Settings pour accéder aux paramètres de l’intégration spécifique.
- Ouvrez l’onglet General setup.
- Copiez la balise du sélecteur de langue et insérez-la dans le code de votre site Web à l’endroit où vous souhaitez que le sélecteur de langue s’affiche.
- Copiez le script du widget de traduction du site Web et insérez-le à la fin de la balise <body>.
- Le sélecteur de langue doit s’afficher sur votre page Web. Actualisez la page si nécessaire.
Essayez un exemple
Pour créer et traduire une page de test :
- Copiez l’exemple ci-dessous.
- Remplacez la valeur WebsiteTranslator.Options.api.clientId du code généré.
- Remplacez la valeur WebsiteTranslator.Options.api.url par votre URL du Translation Hub.
- Enregistrez le fichier dans votre solution Web.
- Ouvrez la page d’exemple dans votre navigateur Web.
<html lang="en">
<head>
<title>My title</title>
<meta property="og:site_name" content="My site name">
<meta name="description" content="Some site description.">
</head>
<body>
<div class="website-translator"></div>
<p>This will be translated</p>
<p translate="no">This will not be translated</p>
<p lang='ja'>これを訳して</p>
<p>This text is <b>bold</b></p>
<p>This is an example with a <a href="">link</a></p>
</body>
<footer>
<script type="text/javascript" src="https://unpkg.com/@tilde-nlp/website-translator/dist/widget.js"></script>
<script>
// 👇 Change XXXXXXXXXXX to your Client-ID
WebsiteTranslator.Options.api.clientId = "XXXXXXXXXXX";
// 👇 Change XXXXXXXXXXX to your Translation Hub URL
WebsiteTranslator.Options.api.url = "XXXXXXXXXXX";
WebsiteTranslator.Initialize()
</script>
</footer>
</html>
Les segments de texte traduits sont stockés dans une base de données. Par conséquent, la traduction de la même page sera beaucoup plus rapide. Vous pouvez également modifier les traductions.
Les traductions s’afficheront sur le Translation Hub dans le Translation editor où vous pourrez les modifier.
Intégration (avancée)
Avant de continuer :
Vous devez avoir des connaissances en JavaScript pour suivre les instructions d'intégration avancée.
Vous devez avoir accès à l'édition de l'intégration JavaScript incorporée dans votre site web.
Dans cette section :
- Setup language selector
- Customize translation progress bar
- Integrate in an already multilingual website
- Full configuration options list
Configurer le sélecteur de langue
Configurer le sélecteur de langue par défaut
Avant de continuer :
Vous avez suivi les étapes de l'intégration de base. Le plugin JavaScript est intégré à votre site web.
Vous pouvez afficher le sélecteur de langue sous la forme d’un menu déroulant ou d’une liste de boutons. Vous pouvez appliquer des styles CSS pour personnaliser l’apparence. Le sélecteur de langue chargera automatiquement les langues disponibles et lancera la traduction au moment de la sélection.
Ajoutez un élément à votre page avec class="website-translator". Reportez-vous à la section : Error! Reference source not found..
Avec le paramètre WebsiteTranslator.Options.ui.layout="menu", le sélecteur de langue s’affichera sous forme de menu déroulant. C’est la présentation par défaut.
Le sélecteur de langue du Website Translator peut s’afficher sous la forme d’une liste de boutons : WebsiteTranslator.Options.ui.layout="list".
Utiliser un sélecteur de langue personnalisé
Avant de continuer :
Vous avez créé une intégration sur le Hub de traduction.
Le sélecteur de langue par défaut (liste déroulante ou liste de boutons) ne correspond pas à vos besoins.
Initialiser
Initialises Website Translator – sélection de langue, récupération des systèmes de TA disponibles. Si un paramètre lang est inclus dans l’URL, le texte sera traduit dans la langue correspondant à la valeur de ce paramètre. Si aucun paramètre lang n’est inclus dans l’URL et que la langue source actuelle correspond à celle utilisée précédemment dans Tilde Website Translator, alors le texte sera traduit dans la dernière langue cible utilisée.
Normalement, Initialise ne doit être lancé qu’une seule fois, mais d’autres appels réinitialiseront la sélection de la langue. Tenez-en compte lorsque votre page change de DOM, y compris avec le sélecteur de langue.
// Configure your personal access key WebsiteTranslator.Options.api.clientId = 'x-xxxxxxxx-xxxx-xx'
// Initialize await WebsiteTranslator.Initialize() |
Démarrer la traduction et attendre qu’elle soit achevée.
Traduire la page dans une langue spécifique. Si vous appelez Translate avant que la traduction précédente ne soit terminée, cela annulera la traduction en cours, restaurera la page Web dans la langue d’origine et lancera une nouvelle traduction dans la langue spécifiée. La même chose se produit si vous choisissez Cancel et restaurez la traduction avant d’en démarrer une nouvelle avec Translate.
// You can call the next translation even when the previous one is not finished WebsiteTranslator.Translate("lt").then(function(translationFinish){ // You can wait when page is translated Promise.all(translationFinish).then(function(){ console.log("Translation is complete") }) }) |
Lorsque la page est traduite, le paramètre lang dans l’URL de la page Web est soit remplacé par celui de la langue traduite, soit ajouté s’il n’existe pas.
Supposons que vous ayez l’URL https://example.com/ et que la langue cible soit le lituanien (lt). Si la traduction des pages est restaurée, le paramètre lang est celui de la langue source.
Annuler la traduction
Restaurer la page dans la langue source.
WebsiteTranslator.CancelAndRestore();
Traduire dans une langue donnée
WebsiteTranslator.Translate("hu");
Récupérer la langue active
Il renvoie le code de langue de la page Web. La valeur peut aussi être SourceLanguage. Il peut être utile pour détecter automatiquement la langue d’une page Web à l’aide d’un programme.
WebsiteTranslator.CurrentLanguage
Récupérer les langues prises en charge et les systèmes de traduction automatique disponibles
Il renvoie les langues et systèmes disponibles. Il peut servir à créer un sélecteur de langue personnalisé ou à faciliter la sélection de langue en utilisant l’API de traduction JavaScript.
WebsiteTranslator.GetTargetLanguages()
Personnaliser la barre de progression de la traduction
La barre de progression de la traduction peut être placée en haut ou en bas de la page ou bien être complètement masquée. Pour la personnaliser, vous devrez modifier le code d’intégration JavaScript de votre site Web.
Modifier l’emplacement de la barre
Pour modifier l’emplacement de la barre, vous devrez le définir à partir du JavaScript.
Ajoutez la ligne suivante au code d’intégration :
WebsiteTranslator.Options.ui.toolbarPosition = “top”
ou
WebsiteTranslator.Options.ui.toolbarPosition = “bottom”
Masquer la barre de progression de la traduction
Masquer la barre de progression de la traduction
Les visiteurs du site Web ne verront pas la barre de progression de la traduction. Ils pourront revenir à la langue d’origine en cliquant sur le lien de restauration.
Ajoutez la ligne suivante au code d’intégration :
WebsiteTranslator.Options.ui.headless=true
Intégrer dans un site déjà multilingue
Utilisez la traduction automatique pour rendre un site Web déjà multilingue disponible dans plus de langues.
Indiquez les langues de votre page Web pour lesquelles la traduction est déjà intégrée et pour lesquelles la traduction automatique ne doit pas être effectuée. Configurez l’option thirdPartyTranslationLanguages, si nous avons des versions allemande et française des pages anglaises :
WebsiteTranslator.Options .translation.thirdPartyTranslationLanguages = ['de', 'fr'] |
Exemple complet :
<!DOCTYPE html> <head> <script type="text/javascript" src="https://unpkg.com/@tilde-nlp/website-translator/dist/widget.js"></script> </head> <body> <div class="website-translator"></div> <p>This is an example</p> </body>
<footer> <script> // 👇 Change XXXXXXXXXXX to your Client-ID WebsiteTranslator.Options.api.clientId = "XXXXXXXXXXX"; // 👇 Change XXXXXXXXXXX to your Translation Hub URL WebsiteTranslator.Options.api.url = "XXXXXXXXXXX";
// Specify the embedded languages of your webpage that already has a translation var thirdPartyLanguages = ["de", "fr", "sv"]; WebsiteTranslator.Options.translation.thirdPartyTranslationLanguages = thirdPartyLanguages;
// Set the language of the webpage that is currently rendered. Example shows how to get the language code from the document lang attribute. WebsiteTranslator.Options.currentLanguage = document.documentElement.getAttribute('lang')
// Add custom logic to use embedded translations instead of machine translation WebsiteTranslator.Options.translation.onLanguageSelected = function (selectedLanguage) { return new Promise(function (resolve) { let translationHandled = false console.info('Language selected: ' + selectedLanguage) // Check if custom action must be performed to open the embedded translation, bypassing the machine translation process if (WebsiteTranslator.Options.translation.thirdPartyTranslationLanguages.includes(selectedLanguage)) { translationHandled = true if (WebsiteTranslator.Options.currentLanguage !== selectedLanguage) { console.info('Redirecting to embedded language version of the page') // Add your own logic on how to transform the URL of the current language to the URL of the selected target language // or other necessary actions. // Note. This replacement logic is to transform http://example.com/page_en.html to http://example.com/page_de.html // and vice versa. window.location.href = window.location.href.replace(/page_\w+/, 'page_' + selectedLanguage) // For example, for page https://example.com/en/news to transform to https://example.com/de/news // window.location.href = window.location.href.replace(/example.com\/\w+/, "/example.com/" + selectedLanguage) } } resolve(translationHandled) }) }
// Initialize and run translations WebsiteTranslator.Initialize() </script> </footer> </html> |
Liste complète des options de configuration
La section contient une liste complète des options de configuration du plug-in, que vous pouvez configurer à l’aide de JavaScript.
Langue
Si la page Web utilise le paramètre lang dans la requête URL, le widget détermine automatiquement la langue cible.
Il prend en charge les codes de langue ISO 639-1 et les codes de pays ISO 3166-1 alpha-2 en option. Si la langue est introuvable avec le code pays spécifié, le widget vérifie si la langue sans code pays est disponible.
WebsiteTranslator.Options.currentLanguage
Type: String
Default: null
Langue active de la page Web (si la page Web est déjà prétraduite). C’est la langue dans laquelle le site Web a été traduit. Si la langue active (currentLanguage) est différente de la langue source, vous pouvez sélectionner la langue cible. Web Translator tentera alors de récupérer la page dans cette langue en appelant translation.onLanguageSelected (language)
Mode débogage
WebsiteTranslator.Options.debug
Type: Boolean
Default: false
Dans la console, activez le mode verbeux
Options de l’API de traduction
WebsiteTranslator.Options.api.clientId
Type: String
Default: null
Clé d’autorisation permet au Website Translator d’accéder à l’API de traduction requise.
Options de traduction
WebsiteTranslator.Options.translation.autoTranslate
Type: Boolean
Default: true
Enregistrez la dernière langue cible de traduction. Au prochain chargement de la page, la traduction s’effectuera automatiquement dans cette langue.
Si l’URL du navigateur contient le paramètre lang dans l’URL, le Website Translator l’utilisera pour la traduction. Si le paramètre lang n’est pas disponible, la langue enregistrée sera utilisée.
WebsiteTranslator.Options.translation.translateOnlyAllowedTags
Type: Boolean
Default: false
Traduire uniquement les balises parents et les balises enfants qui ont l’attribut translate="yes".
WebsiteTranslator.Options.translation.translateAttributes
Type: Boolean
Default: true
Traduire les attributs HTML.
WebsiteTranslator.Options.translation.onLanguageSelected
Type: Function
Default: () => Promise.resolve(false)
Actions personnalisées sur la sélection des langues. Si elle est implémentée, cette fonction doit renvoyer Boolean - > true lorsque la langue doit être traduite avec le Website Translator ; false dans le cas contraire.
WebsiteTranslator.Options.translation.thirdPartyTranslationLanguages
Type: Array<string>
Default: []
Définir les langues qui doivent être traduites avec un tiers.
Options de l’interface utilisateur
WebsiteTranslator.Options.ui.headless
Type: Boolean
Default: false
Masquer la barre d’outils TA de progression de la traduction.
WebsiteTranslator.Options.ui.tooltipShowDelay
Type: Number
Default: 500
Temps d’attente (en ms) après que l’utilisateur a commencé à survoler la traduction pour afficher la fenêtre contextuelle de suggestions.
WebsiteTranslator.Options.ui.toolbarPosition
Type: String
Default: bottom
Emplacement de la barre d’outils sur la page. Les valeurs peuvent être :
- « en haut » – Placer la barre d’outils de traduction en haut de la page
- « en bas » – Placer la barre d’outils de traduction en bas de la page
WebsiteTranslator.Options.ui.mainContentElement
Type: HTMLElement
Default: null
Conteneur principal HTMLElement pour la page Web qui contient tout le contenu déroulable.
WebsiteTranslator.Options.ui.showPopup
Type: Boolean
Default: true
Afficher ou masquer la fenêtre contextuelle de traduction. Si elle est désactivée, les phrases traduites ne seront pas mises en évidence.
WebsiteTranslator.Options.ui.showLanguagesInNativeLanguage
Type: Boolean
Default: false
Afficher les langues dans leur dénomination native dans le sélecteur de langue.
WebsiteTranslator.Options.ui.translate
Type: String
Default: source
Traduire l’interface utilisateur. Les valeurs peuvent être :
- source – Afficher l’interface utilisateur dans la langue source
- cible – Afficher l’interface utilisateur dans la langue cible
WebsiteTranslator.Options.ui.showTranslationControls
Type: Boolean
Default: true
Afficher ou masquer les boutons de traduction Restore et Cancel sur l’interface utilisateur.
WebsiteTranslator.Options.ui.layout
Type: String
Default: menu
Modifier le mode d’affichage de la sélection de langue dans l’interface utilisateur, les valeurs peuvent être :
- « menu » – Afficher les langues disponibles dans SELECT.
- « liste » – Afficher les langues disponibles en tant qu’éléments de liste.
- « null » – Masquer le sélecteur de langue
Modifier l’intégration existante
Pour modifier et ajouter de nouvelles langues ou mettre à jour les domaines :
- Sur le Translation Hub, ouvrez My integrations.
- Dans la liste des intégrations, identifiez celle que vous souhaitez modifier.
- Cliquez sur Settings.
- Sous l’onglet General setup, repérez Website translator settings vers le bas de la page.
- Modifiez, puis cliquez sur Save changes.
Si votre site Web est ouvert, actualisez la page (Ctrl + F5) pour voir les modifications.
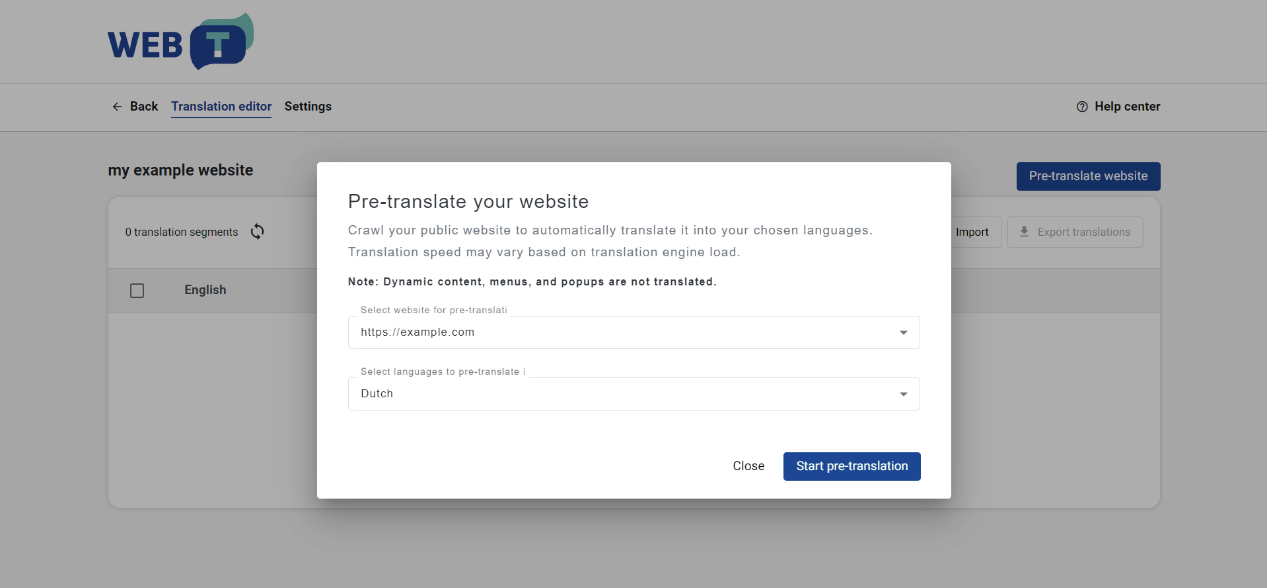
Pré-traduire le contenu du site Web
L’outil va scanner votre site Web et établir la liste des URL à traduire. Il traduira ensuite automatiquement ces URL dans les langues sélectionnées. Veuillez vous assurer que votre site Web soit accessible publiquement, ou depuis le même environnement interne que le Translation Hub. La vitesse de traduction peut varier en fonction du volume traité par le moteur de traduction et le fournisseur de traduction.
Le contenu dynamique, les menus et les fenêtres contextuelles ne sont pas pré-traduits. Pour traduire ce type de contenu, accédez à la page souhaitée de votre site, sélectionnez manuellement la langue via le sélecteur de langue, puis ouvrez le menu, la fenêtre contextuelle, le formulaire, etc.
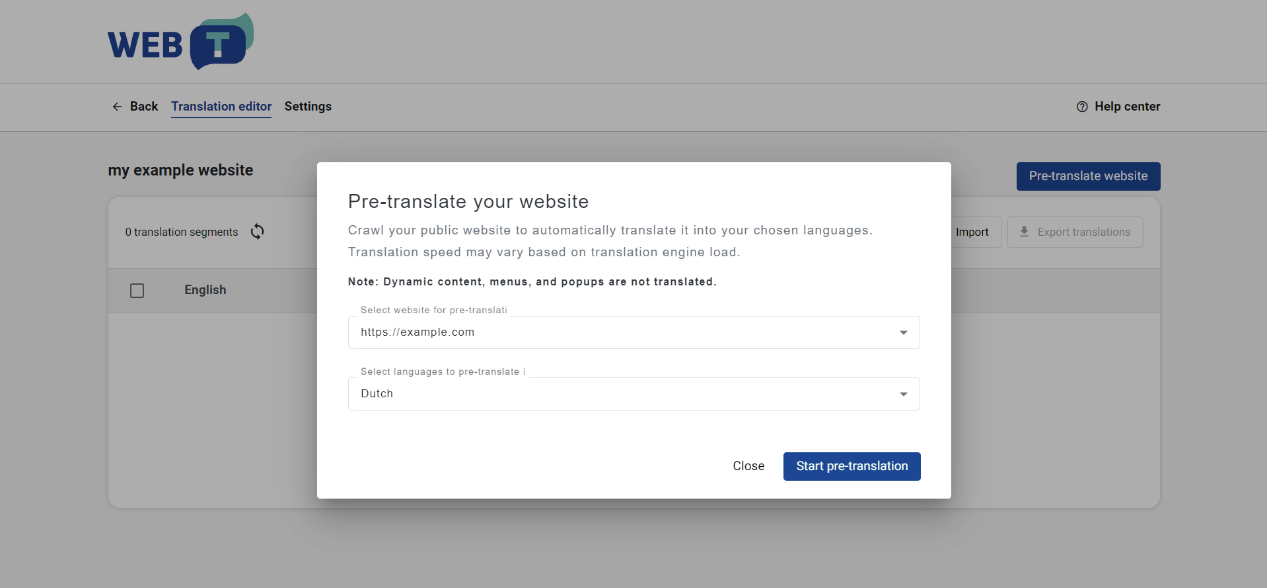
Pour pré-traduire un site Web :
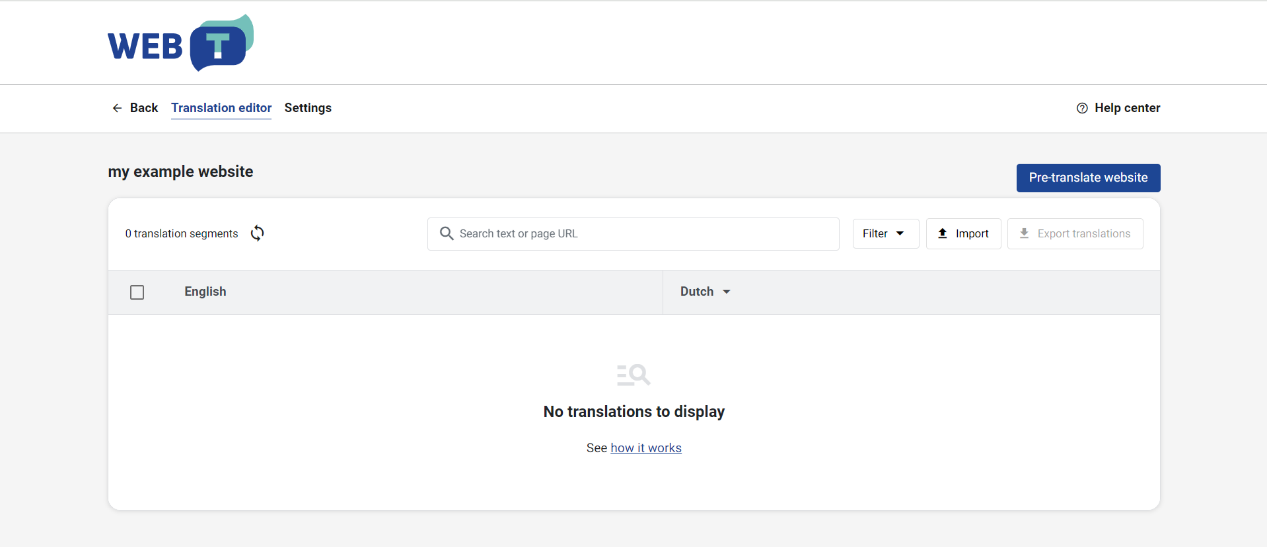
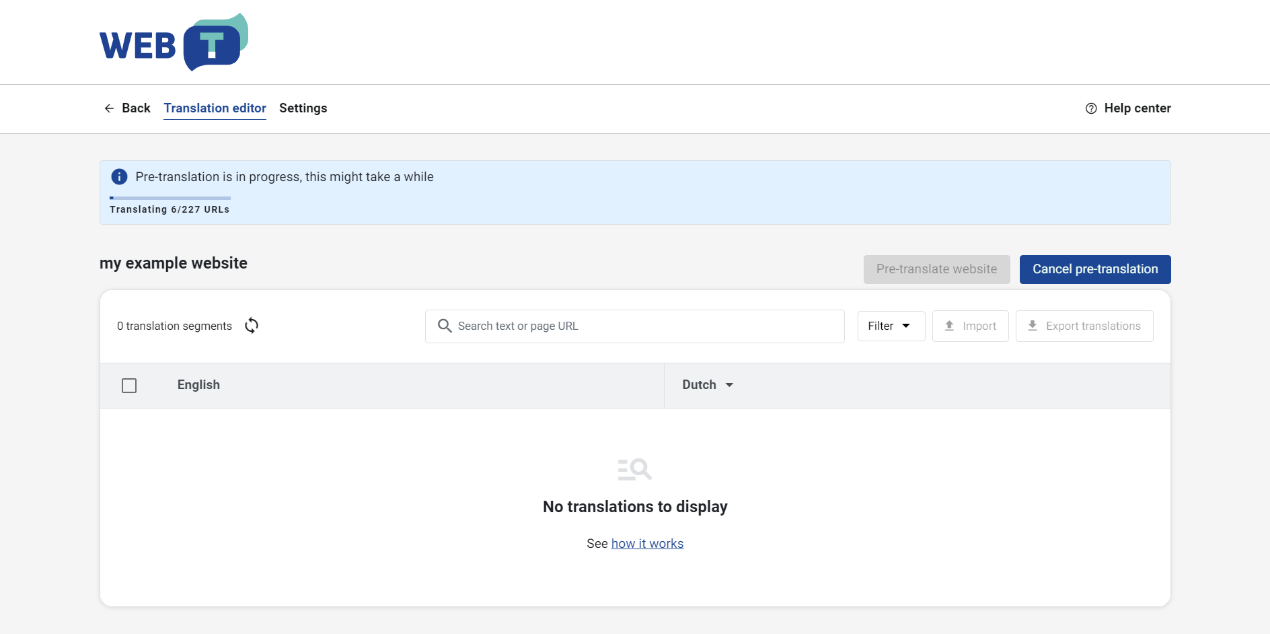
- Ouvrez Translation editor et cliquez sur Pre-translate website.
- Dans la liste déroulante, sélectionnez le domaine du site Web.
- Choisissez la langue ou les langues de votre choix.
- Cliquez sur Start pre-translation.
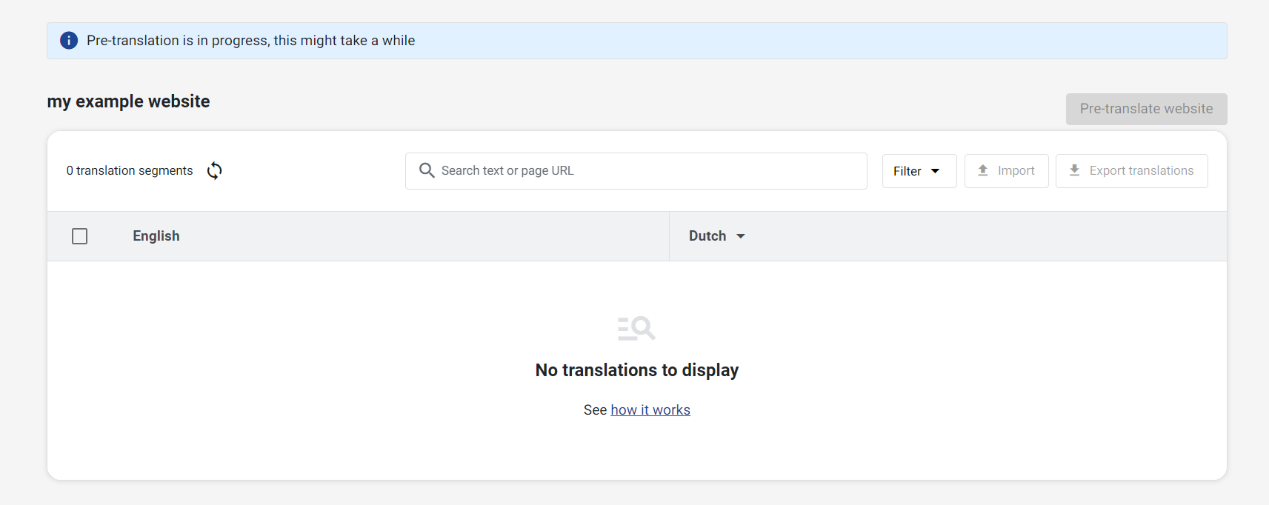
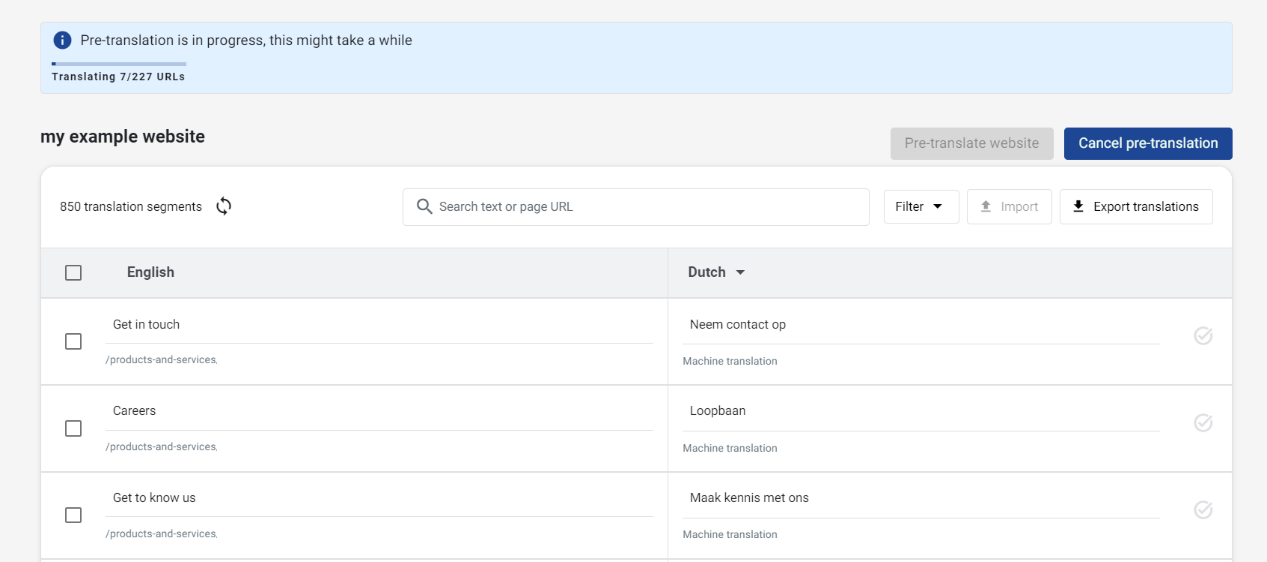
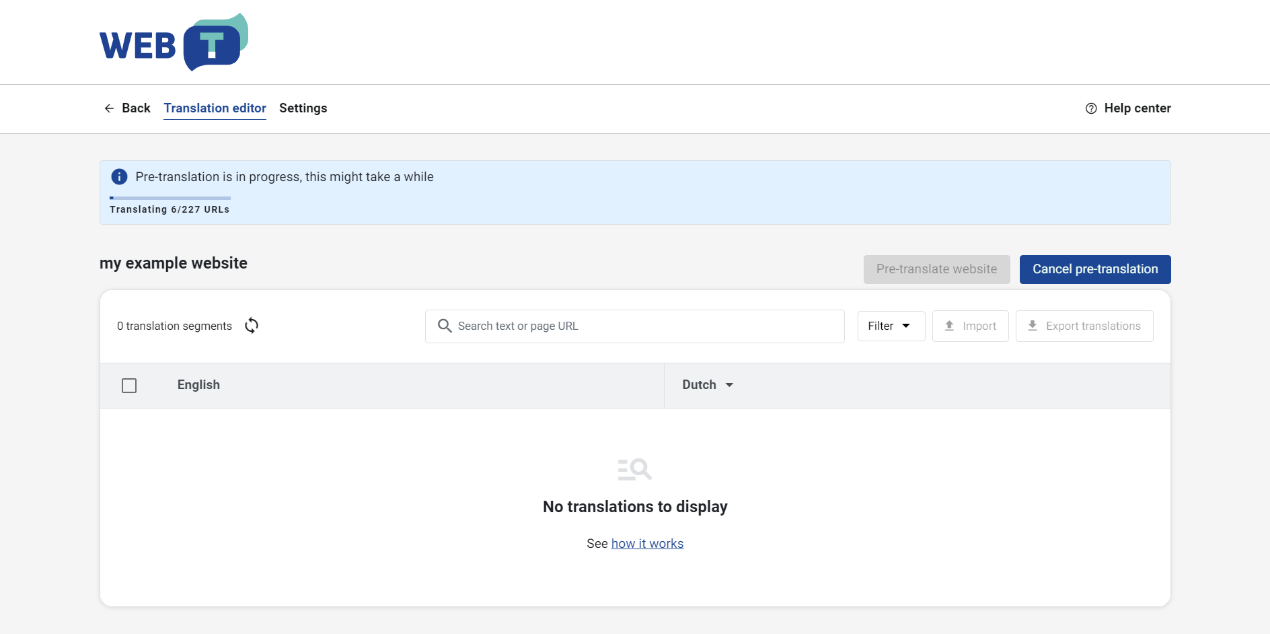
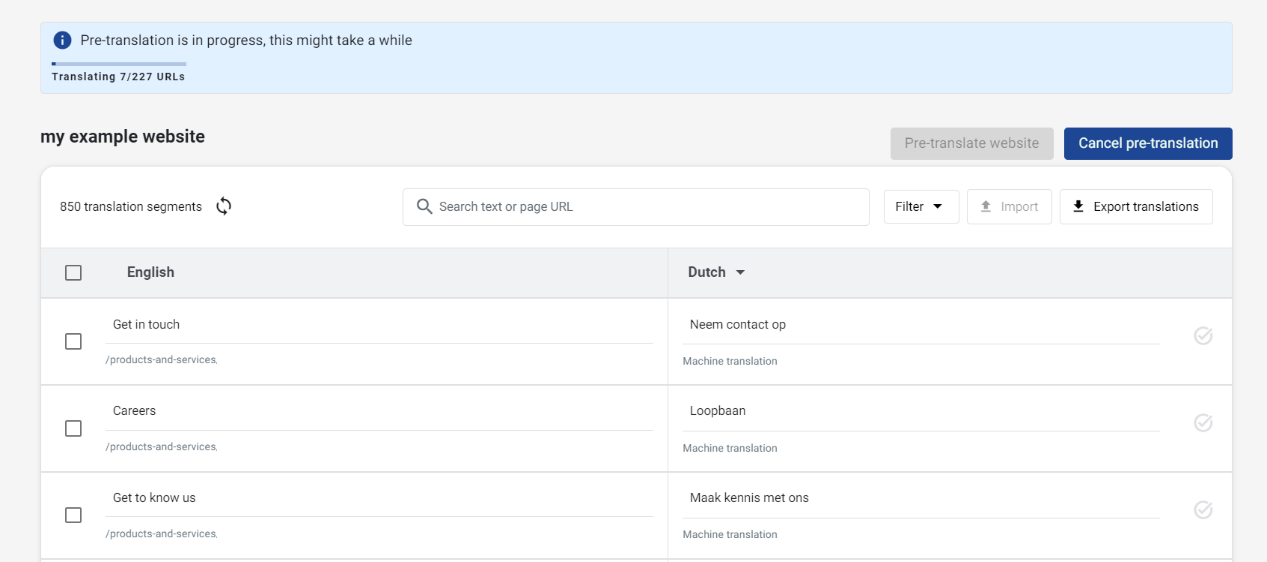
- Une notification vous informe de la progression. Vous pouvez actualiser le tableau de l’éditeur de traduction pour visualiser les segments traduits.
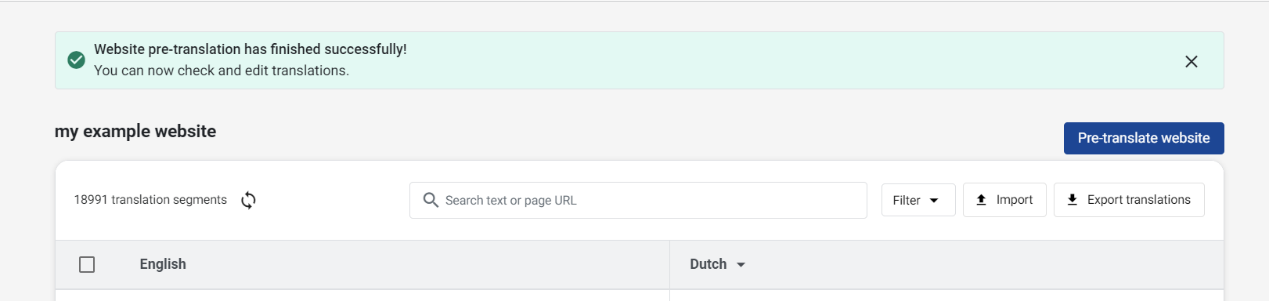
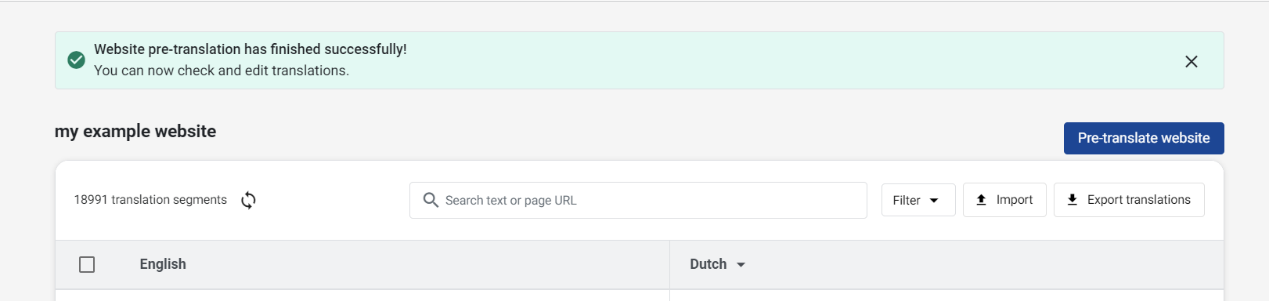
- Une fois la pré-traduction terminée, un message de confirmation s’affiche.
- À la fin du processus de pré-traduction, un deuxième message de confirmation s’affiche.






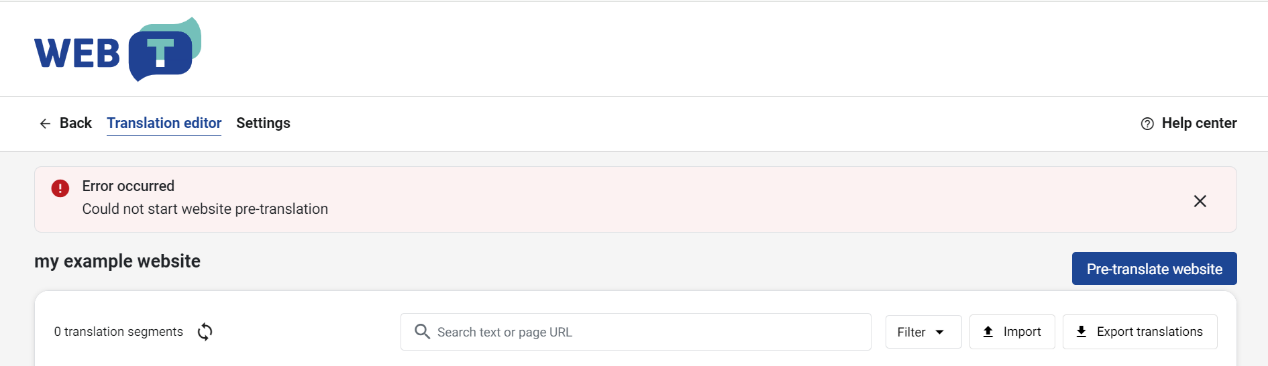
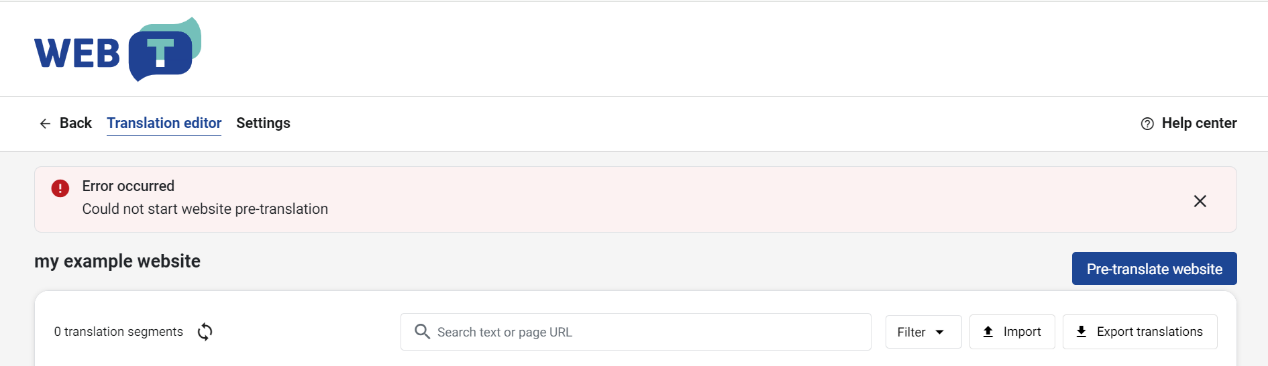
Si la pré-traduction ne peut pas accéder à votre site Web, un message d’erreur s’affichera :

Gérer les traductions
Affichez, modifiez et supprimez des traductions sur le Translation Hub. Traduisez votre page Web avec le plug-in pour que les traductions s’affichent. Actualisez le tableau de Translation editor pour voir les nouvelles traductions.


Modifier une traduction
Il est possible que les traductions nécessitent quelques ajustements. Vous pouvez également les remplacer par des traductions manuelles.
Pour modifier une traduction :
- Dans le tableau des traductions, repérez la traduction.
- Cliquez sur la ligne concernée.
- Modifiez la traduction.
- Cliquez sur Save.
- La traduction est alors mise à jour. Elle est marquée comme Confirmed dans la base de données.
Les balises HTML de la source et de la traduction s’affichent sous forme de blocs numérotés. Les couleurs et les chiffres vous aident à suivre l’ordre et à faire correspondre les balises d’ouverture et de fermeture. Toutes les balises de la source doivent figurer dans la traduction.
Les balises manquantes et non appariées s’affichent sous le segment. Toutes les balises du segment source doivent figurer dans la traduction.
Vous pouvez insérer des balises et les déplacer pour les réorganiser ou les supprimer. Il vous suffit de cliquer dessus (sous le segment).
Confirmer la traduction
Pour confirmer une traduction :
- Dans le tableau des traductions, repérez la traduction.
- Cochez la case « ✔️ » au bout de la ligne.
La traduction est marquée comme Confirmed dans la base de données. Lorsque vous enregistrez des modifications apportées à la traduction automatique, l’état est automatiquement défini sur Confirmed. Les traductions automatiques non marquées Confirmed sont toujours utilisées dans la traduction. Cette fonctionnalité permet de suivre les traductions qui nécessitent une révision.
Supprimer une traduction
Pour supprimer une traduction :
- Dans le tableau des traductions, repérez la traduction.
- Cochez la case au début de la ligne.
- Cliquez sur Delete.
Supprimer les traductions dans l’une des langues cibles
Vous avez décidé de retirer une langue de votre site Web et de supprimer les traductions enregistrées.
Pour supprimer toutes les traductions associées :
- Dans le tableau des traductions, sélectionnez la langue cible dans le menu déroulant.
- Cochez la case au début de l’en-tête du tableau.
- Cliquez sur Delete.
- Répétez l’opération jusqu’à ce que toutes les traductions soient supprimées.
Supprimer les traductions ayant une certaine URL
Vous avez décidé de supprimer une page de votre site Web et souhaitez supprimer les traductions enregistrées.
Pour supprimer toutes les traductions associées :
- Filtrez les traductions par URL.
- Répétez les étapes de la section Delete translations having a certain target language pour chaque langue.
Supprimer toutes les traductions
Répétez les étapes de la section Delete translations having a certain target language pour chaque langue. ou supprimez toute l’intégration du Website Translator.
Filtrer les traductions
Dans le tableau des traductions, vous pouvez appliquer les filtres suivants :
- Recherche de traductions ou de textes sources avec des mots ou des phrases.
- Identification des traductions non confirmées.
- Recherche des traductions d’une page spécifique.
- Identification des traductions SEO.
Filtrer par statut ou par type de traduction
Pour filtrer par type de traduction :
- Au-dessus du tableau des traductions, cliquez sur Filter pour ouvrir le menu déroulant.
- Sélectionnez Machine translation ou Manually edited.
Pour filtrer par statut de traduction :
- Au-dessus du tableau des traductions, cliquez sur Filter pour ouvrir le menu déroulant.
- Sélectionnez Unconfirmed ou Confirmed.
Filtrer par type de contenu
Pour afficher uniquement les traductions des balises méta SEO :
- Au-dessus du tableau des traductions, cliquez sur Filter pour ouvrir le menu déroulant.
- Sélectionnez Text ou Meta (SEO).
Filtrer par texte
La recherche s’effectue à la fois dans les segments de la langue d’origine et dans les traductions.
Pour filtrer le tableau par texte source ou par texte cible :
- Dans le champ de recherche, saisissez la phrase ou le mot clé.
- Appuyez sur Enter.
Filtrer par URL
Vous pouvez filtrer le tableau en utilisant :
- l’URL complète de la page, par exemple : https://www.example.com/pages/my-page, www.example.com/pages/my-page
- ou l’URL partielle, par exemple :/pages/my-page
Pour filtrer le tableau par texte source ou par texte cible :
- Dans le champ de recherche, saisissez l’URL.
- Appuyez sur Enter.
Balises SEO
Comme tout autre texte, les balises méta SEO sont traduites par le plug-in et figurent dans le tableau de l’éditeur de traduction (Translation editor). Les traductions portent la mention SEO attribute :... Elles sont situées juste en dessous de l’URL de la page.
Filtrez le tableau par Content type pour afficher uniquement le contenu SEO.
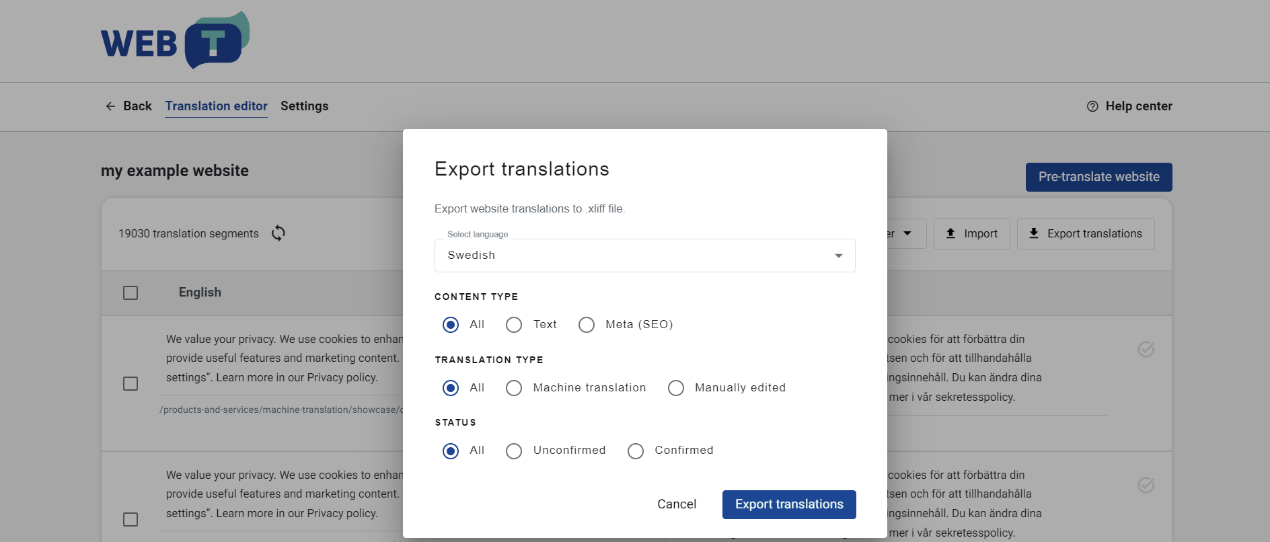
Exporter les traductions
Vous pouvez exporter les traductions du site Web au format XLIFF pour les sauvegarder ou les post-éditer dans d’autres outils de TAO ou plateformes de localisation.
Pour exporter les traductions :
- Ouvrez Translation editor et cliquez sur Export translations.
- Sélectionnez la langue.
- Sélectionnez le type de contenu. Vous pouvez exporter toutes les traductions et les filtrer par type de contenu : tout (all), texte (text), méta-SEO (meta SEO) ; par type de traduction : tout (all), traduction automatique (machine translation), modifiée manuellement (manually edited) ; par statut : tout (all), confirmé (confirmed), non confirmé (unconfirmed).

Importer les traductions
Vous pouvez importer les traductions du site Web à partir d’un fichier XLIFF après leur post-édition dans d’autres outils de TAO ou plateformes de localisation.
Pour importer les traductions :
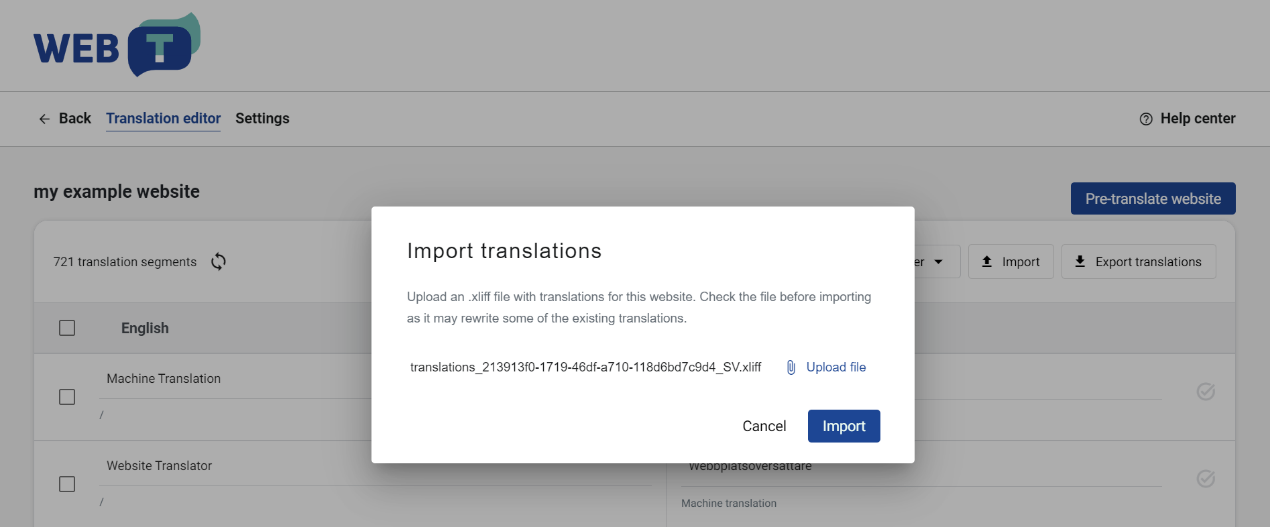
- Ouvrez Translation editor et cliquez sur Import translations.
- Téléversez le fichier XLIFF contenant les traductions et cliquez sur Import.
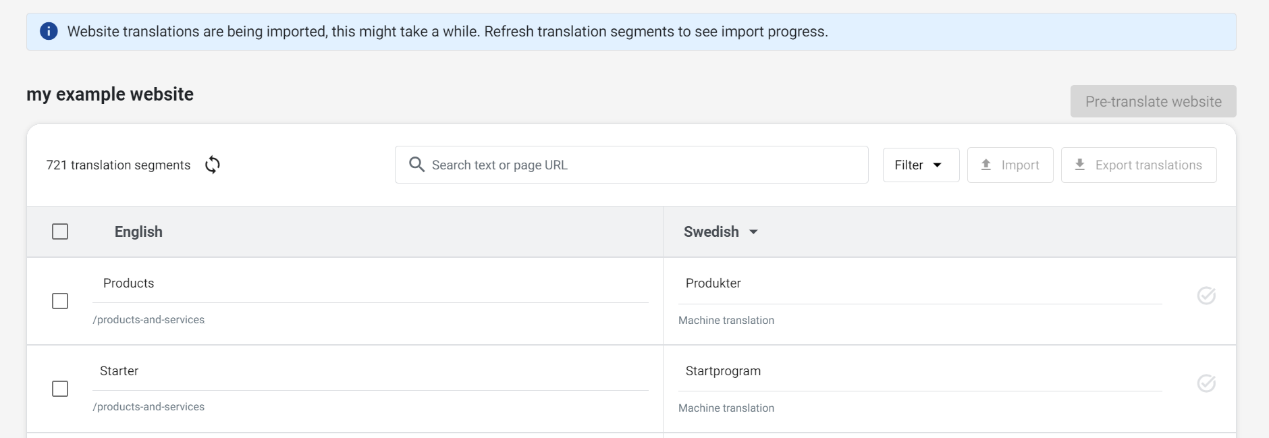
- Une notification vous informe de la progression de l’importation. Actualisez le tableau de l’éditeur pour voir les segments importés.
- Une fois l’importation terminée, un message de confirmation s’affiche.



FAQ
Comment intégrer le Website Translator à mon site Web ?
Reportez-vous à la section : Website translator integration
Puis-je personnaliser l’apparence du sélecteur de langue ?
Voir : ou Use a custom language
Dois-je utiliser le sélecteur de langue par défaut ?
Le Website Translator peut être intégré à un sélecteur de langue personnalisé qui s’accorde avec le design de votre site Web. Définissez le mode de mise en page sur null WebsiteTranslator.Options.ui.layout = null et implémentez vous-même le sélecteur.
Reportez-vous à la section : Use a custom language
Puis-je personnaliser l’avertissement de traduction automatique ?
Voir : et Hide the translation progress
Puis-je utiliser la traduction automatique parallèlement à la traduction humaine existante ?
Si votre site Web est déjà traduit dans plusieurs langues, vous pouvez les configurer comme des langues tierces. Lorsque vous sélectionnez l’une de ces langues, le Website Translator ne tentera pas de traduire automatiquement le contenu.
Reportez-vous à la section : Integrate into an already multilingual
Je souhaite conserver certaines parties non traduites / une partie de mon contenu est dans une autre langue.
Les contenus qui ne doivent pas être traduits, tels que les adresses, les listes de noms de sociétés, doivent être marqués comme intraduisibles. Ajoutez translate = « no » aux éléments.
Les contenus rédigés dans une langue différente doivent être marqués d’un attribut de langue. Si vous ne spécifiez pas que ce contenu est intraduisible ou d’une langue différente, le Website Translator tentera de le traduire, ce qui pourrait provoquer des erreurs. Le Website Translator ne permet pas de traduire simultanément à partir de plusieurs langues sources à la fois.
Je veux marquer explicitement le contenu à traduire.
Marquez les éléments à traduire par translate="yes" et ajoutez l’option WebsiteTranslator.Options.translation.translateOnlyAllowedTags=true à la configuration. Les autres contenus ne seront pas traduits. Si certains éléments enfants ne doivent pas être traduits, marquez-les avec translate="no".
<html lang="en"> <head> <script type="text/javascript" src="https://unpkg.com/@tilde-nlp/website-translator/dist/widget.js"></script> </head> <body> <div class="website-translator"></div>
<!-- This will be translated because it inherits the document language "en" --> <p>This will be translated</p>
<!-- This will not be translated because it has the translate="no" attribute --> <p translate="no">This will not be translated</p>
<!-- This will not be translated because it has a different language from the document source language --> <p lang='ja'>これを訳して</p>
<ul translate="no"> <!-- This will not be translated because it inherits the translate="no" attribute --> <li>Coffee</li>
<!-- This will be translated because it overrides the inherited translate="no" with translate="yes" --> <li translate="yes">Tea</li>
<!-- This will not be translated because it inherits the translate="no" attribute --> <li>Milk</li> </ul> </body> <footer> <script> // Configure plugin // 👇 Change XXXXXXXXXXX to your Client-ID WebsiteTranslator.Options.api.clientId = "XXXXXXXXXXX"; // 👇 Change XXXXXXXXXXX to your Translation Hub URL WebsiteTranslator.Options.api.url = "XXXXXXXXXXX";
WebsiteTranslator.Options.ui.toolbarPosition = "top" WebsiteTranslator.Initialize() </script> </footer> </html> |
Je veux que la barre de progression de la traduction ne soit pas visible par les visiteurs du site Web.
Ajoutez l’option WebsiteTranslator.Options.ui.headless=true à la configuration. Les visiteurs du site Web ne verront pas la barre de progression de la traduction. Ils pourront revenir à la langue d’origine en cliquant sur le lien de restauration.
Comment modifier les traductions ?
Les traductions peuvent être éditées sur le Translation Hub. Consultez la section : Pre-translate website content
The website translator will crawl your website to obtain a list of URLs for translation. It will then automatically translate these URLs into the selected languages. Please ensure that your website is publicly accessible, or accessible from the same internal environment as the Translation Hub. The translation speed may vary depending on the load of the translation engine and the translation provider.
Dynamic content, menus, and popups are not pre-translated. To translate such content, navigate to the desired page of your website, manually select the language from the language switcher, and then open the menu, popup, form, etc.
To pre-translate a website:
- Open the “Translation editor” and click “Pre-translate website”.
- Select the website domain from the dropdown.
- Choose the desired language(s).
- Click “Start pre-translation”.
- A pre-translation notice will be displayed while the process is ongoing. You can refresh the translation editor table to view the translated segments.
- Once pre-translation is completed success message will be displayed.
- Upon completion of the pre-translation, a success message will be displayed.






If pre-translation can’t access your website an error will be displayed:

Manage translations
Est-ce que le plug-in traduit des images et du contenu multimédia ?
Le widget ne traduit ni les images ni le contenu multimédia.
Est-ce que la modification que j’ai apportée à une page affectera les traductions de l’ensemble du site Web ?
Les modifications sont effectuées segment par segment. Vous pouvez modifier la traduction d’une phrase ou d’un paragraphe entier, mais pas d’un seul mot dans une phrase. Si un segment identique s’affiche ailleurs sur votre site Web, il utilisera la traduction que vous avez modifiée. Si des modifications sont apportées à un segment, il devra être modifié et approuvé séparément. Par exemple, si vous modifiez la traduction d’un élément dans un menu ou un pied de page, toutes les pages où il s’affiche seront affectées. En revanche, si vous modifiez la traduction d’un nom de rue qui se répète dans différentes phrases, cela n’affectera que les phrases identiques.
Les modifications de traduction que j’ai effectuées dans mon environnement de test seront-elles utilisées en production ?
Oui, si vous avez utilisé la même intégration de Website Translator. Si vous souhaitez séparer les traductions, vous pouvez générer un Website Translator distinct pour chaque environnement.
Je veux ajouter ou changer des langues, ou des moteurs de TA.
Vous pouvez modifier ou ajouter de nouvelles langues et de nouveaux domaines dans les paramètres (Settings) de chaque intégration (Integration). Dans le Translation Hub, ouvrez My integrations et trouvez l’intégration appropriée, puis cliquez sur Settings.
Comment actualiser les traductions après avoir changé de moteur de traduction ?
Pour actualiser les traductions après avoir changé de moteur ou de fournisseur de traduction :
- Supprimez les anciennes traductions dans la langue concernée.
- Traduisez à nouveau l’intégralité du contenu.
Dépannage
Je ne trouve pas certains contenus de ma page dans l’éditeur de traduction
Lorsque vous traduisez une page Web, assurez-vous d’ouvrir et d’afficher tous les menus, formulaires et autres contenus dynamiques, sinon ils ne seront pas traduits et enregistrés dans la base de données pour être modifiés. Avant de fermer la page, attendez que la traduction soit terminée.
Comment activer le débogage pour le plug-in ?
Définissez WebsiteTranslator.Options.debug=true dans le code d’intégration JavaScript.
Le sélecteur de langue ne s’affiche pas
Assurez-vous d’avoir ajouté un élément avec class="website-translator" à votre page.
Mon site web n’est pas traduit
1. La langue n’est pas définie
Vérifiez si la langue est correctement déclarée dans votre code HTML. Assurez-vous que l’attribut lang est bien spécifié au HTML. Le traducteur du site Web prend en charge les codes de langue ISO 639-1, éventuellement accompagnés des codes de pays ISO 3166-1 alpha-2.
2. Le contenu n’a pas été chargé
Assurez-vous que le contenu de la page a été chargé avant d’initialiser le Website Translator. Différentes méthodes peuvent être utilisées pour déterminer si la page a été chargée.
| $(document).ready(function() {... WebsiteTranslator.Initialize()}) |
Pour les sites Web statiques, il est recommandé de placer le script de configuration du Website Translator à la fin de la balise body.
La traduction ne fonctionne pas avec le fournisseur eTranslation
Les sites Web qui utilisent WEB-T et intègrent le service eTranslation doivent être publiés et accessibles en ligne depuis eTranslation. Si ce n’est pas le cas, la traduction avec eTranslation ne fonctionne pas. Pour résoudre ce problème, il est nécessaire de publier ces sites Web en ligne.
L’interface utilisateur du Website Translator change constamment de langue
La langue affichée dans la barre de traduction et les fenêtres contextuelles correspond à celle dans laquelle vous effectuez la traduction.
Si vous souhaitez qu’elles s’affichent dans la langue d’origine du site Web, ajoutez la ligne ci-dessous au code d’intégration JavaScript :
| WebsiteTranslator.Options.ui.translate="source" |
La traduction du site Web est lente/la traduction ralentit le chargement de la page
Lorsque vous chargez le contenu d’une page pour la première fois, sa traduction peut prendre un peu de temps. Les traductions sont enregistrées dans une base de données et se chargeront plus rapidement la prochaine fois.
Pour accélérer le chargement pour les visiteurs, il est conseillé de « prétraduire » l’ensemble des pages du site. Pour traduire les pages, parcourez-les en sélectionnant chaque langue dans le sélecteur de langue du Website Translator.
Le délai de traduction a expiré
Le délai d’attente pour obtenir la réponse du moteur de traduction a été trop long. Vous pouvez réessayer ultérieurement.
Le Website Translator ne semble pas fonctionner correctement
Les styles CSS définis peuvent influencer l’apparence du Website Translator. Vous pouvez le remodeler avec CSS et résoudre les problèmes.




















